🎨 Overview
Churel is a modern Ghost theme developed by Themeix, designed to cater to both personal and corporate blogs. It offers a sleek, flat design with both dark and light modes, ensuring a visually appealing experience for all readers.
✨ Features
- Dark and Light Modes: Switch effortlessly between dark and light themes to suit your preference.
- Membership and Subscription Support: Integrated features to manage memberships and subscriptions seamlessly.
- Responsive Design: Ensures optimal viewing across all devices, from desktops to smartphones.
- GScan Approved: Passed Ghost's official code scanner, ensuring high-quality code standards.
- Ready for Ghost 3.x: Fully compatible with Ghost version 3.x, leveraging the latest features.
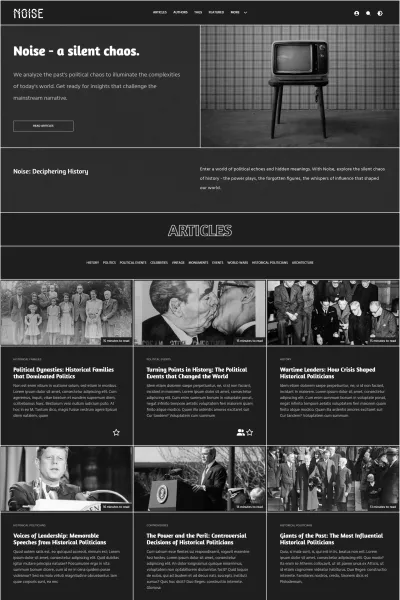
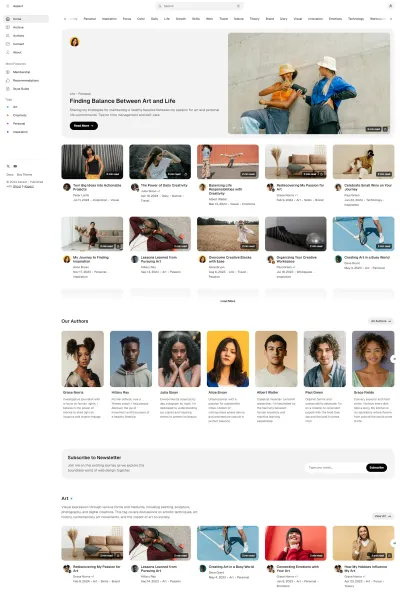
- Multiple Home Page Layouts: Choose from various home page designs to match your content style.
- Tag and Author Pages: Dedicated layouts for tags and authors, enhancing content organization.
- SEO-Friendly Markup: Built-in SEO features to improve search engine visibility.
🛠️ Use Cases
Churel is perfect for:
- Personal bloggers seeking a modern, customizable platform.
- Corporate blogs aiming for a professional yet stylish online presence.
- Creative blogs that require a flexible and visually appealing design.
🚀 Performance
While specific performance metrics aren't provided, Churel's clean code and responsive design ensure fast load times and a smooth user experience.
🔧 Compatibility
Churel is compatible with Ghost version 3.x, ensuring seamless integration with the platform's features.
📦 Theme Setup
- Installation:
- Log in to your Ghost admin panel.
- Navigate to the "Settings" section.
- Under "Design," click on "Upload a theme."
- Select the
churel.zipfile and upload it. - Once uploaded, activate the theme.
- Gulp Setup (for development purposes):
- Ensure Gulp is installed via NPM.
- Install the Gulp command line utility.
- Verify your Gulp versions.
- Install NPM packages.
- Run the Gulp command.
- If errors occur related to
node-sassorgulp-sass, install them usingnpm install node-sassandnpm install gulp-sass.
- Creating Custom Pages:
- Contact Page:
- Create a new story titled "Contact."
- Add your desired content using the Ghost editor.
- For functional contact forms, consider using Google Forms, Jotform, o
- Authors Page:
- Create a new page titled "Authors."
- At the bottom right, select the custom template option and choose
*authors. - Save the page to automatically display all authors. :
- Create a new page titled "Tags."
- Select the custom template option and choose
*tags. - Save the page to display all tags.
- Contact Page:
- Disqus Comments Integration:
- Disqus comment threads within Ghost posts and pages.
- To enable Disqus comments, follow the theme's documentation for integration steps.
- **FeaturTo set a post as featured, check the box next to "Feature this post" in the post settings menu.
- When a post is featured, a class of
featurewill be added to the{{post_class}}in the HTML code f
- When a post is featured, a class of
- Navigation Menu Setup:
- Open your Ghost admin dashboard.
- Click the settings icon at the bottom left panel.
- Set up the primary navigation menu items as desired.
For detailed instructions tomization options, refer to the Churel theme documentation provided by Themeix.
Elevate your blogging experience with Churel's versatile design and robust features, o and engaging platform for your audience.